
Welcome to Looter
What Is Looter?
Looter is a companion app for gamers to track and manage in-game virtual currencies. Acting as a virtual wallet, it offers instant access to view balances and make future purchases, keeping users in control of their in-game economy.

Dissecting & Understanding the User.
User Interviews
The user interviews have a huge role in the success of this project. Finding out the full needs of the users and the audience that will be using this app I will need to make sure what will be in their best interest and what options will have the most use. Really collating the information before sorting it out. The user base for something like this does tend to lead more critically to new products.
User Surveys
Making sure we make the right partnerships from the beginning will be an important part of the application’s success. Knowing which games to first support as we continue rolling out partnerships and working with retailers, will be crucial to what we should prioritize. That and the features that we are implementing. What is important to the user FIRST!
Card Sorts
One of the errors I see with tech in the games space is that sometimes it can be too much to deal with or not enough. Especially in the menu systems and an array of technical issues. Card sorts have help with this confusion about where things live and what role they play for the user.
Making sure that the features that we implement have an easy and self-explanatory way of operating is important. Allowing our users to shape how we organize is what in the end has benefited us and the user. Menu systems don’t need to be complicated so let’s make sure we make that as easy as we can!
Understanding The Problem and Its Solution.
There is an ever-growing influx of digital currencies for new games and old games. People will need a way to be able to document all those currencies and have a better way of managing those funds as well as purchasing more of those funds. We will know this to be true when we start seeing people using the platform to manage their accounts and buying digital currency through our platform.
Sorted some notes based on user interviews that were conducted
Users and their notes organized independently
The User Journey | Personas & Journey Maps
Aaron Childress | User 1
About User
Aaron is a single man living in Reno, NV. He works in the fitness world as a fitness instructor at his local gym. His passion is helping his community to get fit and reach their health goals to make them the best versions of themselves.
In Aaron's free time he likes to bike, play basketball, and play video games with his friends online. Aaron plays competitively with his friends almost every night and keeps his team alive by creating great online support in-game.
Strategy
User 1 is a user that displays a common thread of the users I worked with being that he is invested in his community of gamers and is a competitive player that plays online. His goals aligned with the research conducted that allowed for insight into the functionality and features needed within the application.
Aaron | Persona
Aaron | Journey Map
Tyler Wilkins | User 2
About Tyler
Tyler is a married man living in Cedar Park, TX. He and his wife spend a lot of time connecting with friends through playing video games and having game nights at their house. When not gaming Tyler works as a park ranger for their local state park. Tyler has always had a passion for nature and the critters that inhabit it.
Tyler hosts D&D nights at his house with other couples and keeps a consistent schedule of game nights to connect with friends.
Strategy
Couples who play games together, stay together. Something in my research that I found very common. The gaming community of couples and people with similar life patterns seem o really fit the demographic of people who share funds and help others obtain their gaming needs.
This was a major reason for the concept of the sharing of funds and gaming currency. Allowing there to be somewhat of a joint account without actually being combined
Tyler | User Flow
Tyler | Journey Map
Foundations & Frameworking
Descriptions
Site-Map
When testing the flow of our site, with the original site map. It yielded some interesting results, mostly in the wording used to filter the different groups. Most of the cards were group similar to the way I had them originally. Then there were some out-of-the-box ideas that once presented made more sense than my original intentions.
There are only a few moves I need to make to my original sitemap and some wording. The virtual card seemed more like an addition to an existing page than an actual page itself. So I am renaming that wallet to be a little more clear and familiar. There were more account + social aspects that seemed to look a little different than you will see reflected on the updated sitemap.
(Click on image to enlarge)
Low-Fidelity Wireframes
Based on the results and site mapping done, I went ahead and drew up some low-fidelity wireframes to capture the layout and interaction of the application. It is important to make the application feel at home and not too foreign to what the user is used to. Pulling inspiration from some of the apps they already use for currency interaction was important to get right in these steps.
(How to add funds to your account)
(Sharing funds to another account)
(How to buy items through the application)
High-Fidelity Wireframes
After implementing and getting the go-ahead on the interactions and layout, I wanted to make sure these interactions made sense and translated well in design and making clear what the user will experience. Allowing clarity to our testers and stakeholders. Really grasping the engagement with the user.
(How to add funds to your account)
(Sharing funds to another account)
(How to buy items through the application)
Usability Plan & Testing.
Background
Looter is an application that will bridge the gap between gaming and your online gaming currencies. Allowing users to keep track of their funds and manage them in a more fluid and less confusing way. Users will be asked to test the functionality of 3 key areas, adding funds, sharing funds, and accessing the game library and its features. This will give us insight into what needs to be improved to make it even easier.
Goals
The goal of this study is to clarify the function and framework is easy enough to understand for the user so that the application isn’t a road block but an extension of self. The applications goal is to become a gamers companion in keeping track of their loot during gameplay. Following the trends and executing on the desired function for our users.
Methodology
I will be mixing in in-person moderation and remote moderation. Mainly focusing on Remote access moderation and users who fit the demographic.
Test Objectives
How intuitive is it to add funds to their account?
- Is the process streamlined enough?
- Does it feel familiar?
- Is it easy to use?
How functional is sharing funds?
- Does this process confuse the user or does it make sense?
- Is the process easy to use?
- Does the user feel that it is useful?
Does the game library make sense?
- Do you feel that the function of the library makes sense?
- Is it easy to use?
- How would they use it based on their actions?
Style Guide
Colors
These colors were chosen based on a common color theme found in the gaming industry as well as a softer side in finding a more inviting tone to encourage users to engage with our community.
Typography
“Erbaum” and “Poppins” were the main two typefaces used throughout the application. “Erbaum” capturing the main heading fonts, and “Poppins” is used for body text.
Navigation, Iconology, and Buttons


App MockUps
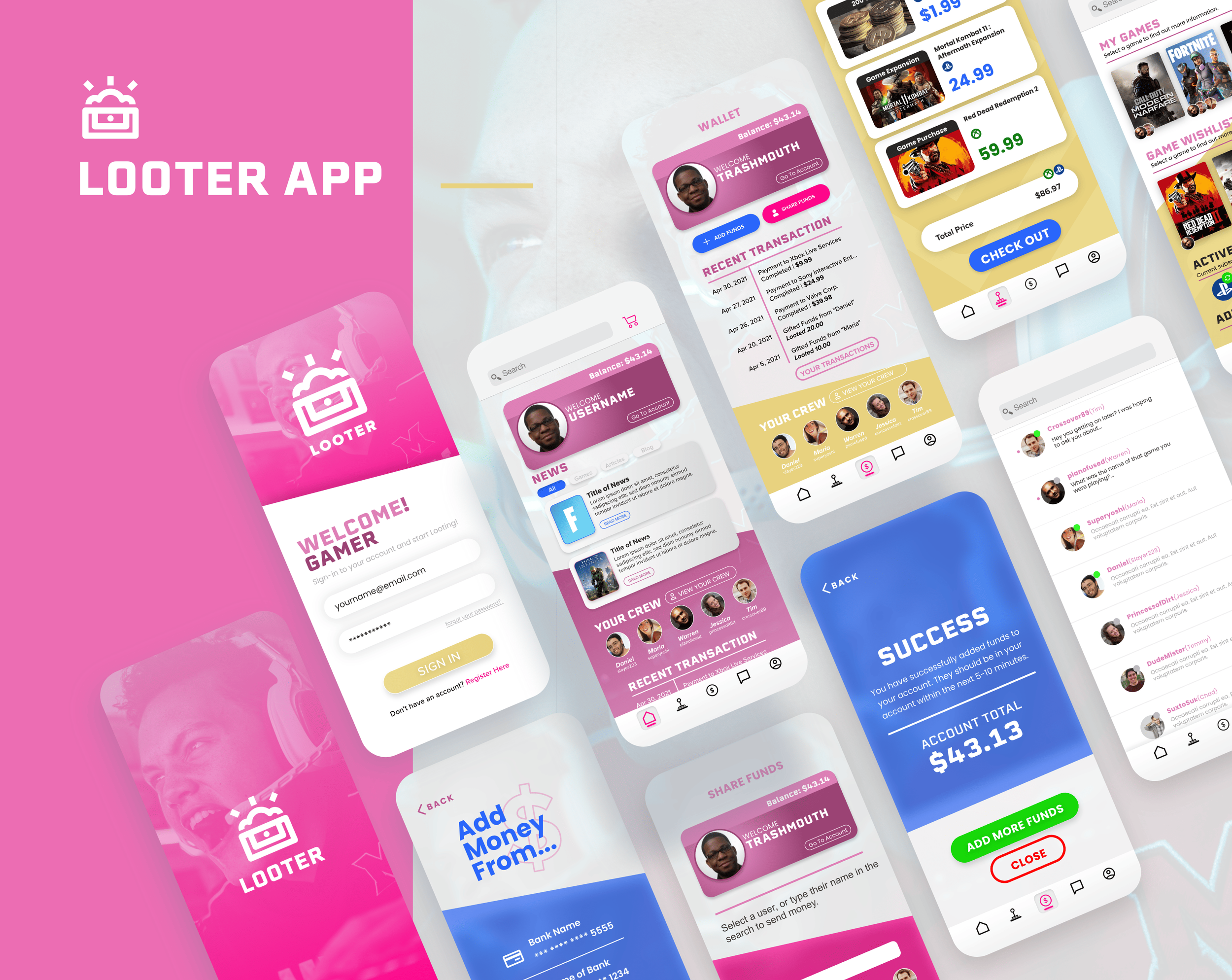
Sign-In / Dashboard
Greeted with the Looter logo and an easy sign-in request that brings you straight to your dashboard. The dashboard is a hub where all things can be accessed with ease. News, Friends, You funds, and more.
(Click to Enlarge)
Share Funds
Looter has a share funds feature that will allow users to share funds with each other to encourage in-game purchases and digital currency within the ecosystem, no matter what platform.
(Click to Enlarge)
Shopping
Shopping is a familiar system that allows users to select the item, platform and confirm that item. Then as their cart is full, they can pay for the total or fix any of the items they collected into their cart.
(Click to Enlarge)










